자바스크립트의 변수들과, 데이터 타입
1. 자바스크립트의 변수들
let으로 선언된 a변수에 주목해보자
let a = 22;
let b = a - 5 ;
a = 4;
console.log(b, a) 를 했을경우 어떻게 나올까?

마지막에 a가 4로 바뀌어 진 것을 볼 수 있다.
즉 let은 변수가 바뀌는걸 허용한다고 볼 수 있다.
const으로 선언된 a 변수는 어떨까?

console창을 보면 에러가 난 것을 볼 수 있다.
이유는 a = 4에서 에러가 나는 것인데,
const는 변수가 바뀌는걸 허용하지 않는다.
var 은 let처럼 값을 바꿀 수 있다.

하지만 var과 let은 다른 부분이 있는데.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Statements/let
여기서 찾아 볼 수 있다.
블록 유효 범위를 갖는 지역 변수 = let
함수 블록이외의 블록은 무시 = var
아래 그림과 같이 볼 수 있다.

function varTest() {
var x = 1;
if (true) {
var x = 2; // 상위 블록과 같은 변수!
console.log(x); // 2
}
console.log(x); // 2
}
function letTest() {
let x = 1;
if (true) {
let x = 2; // 상위 블록과 다른 변수
console.log(x); // 2
}
console.log(x); // 1
}
// 은 주석을 뜻한다.
2. Data types
기본적으로 변수는 const로 선언하고..
string 타입
Text String을 의미한다.
기본 문법 : " 사이에 오는 숫자,이모지,글자 등을 텍스트로서 인식하도록 한다.

Boolean 타입

Number와 float

777은 Number 타빙
-12.5와같이 소수점이 붙어있는것은 Float 타입
Array
TIP: 변수명은 Camel Case 형식
const daysOfWeek = [....] 와같이 Array를 만들 수 있다.

Array 에 접근하려면

[Index] 식으로 접근이 가능한데.
배열의 처음 Index는 0부터 시작한다.
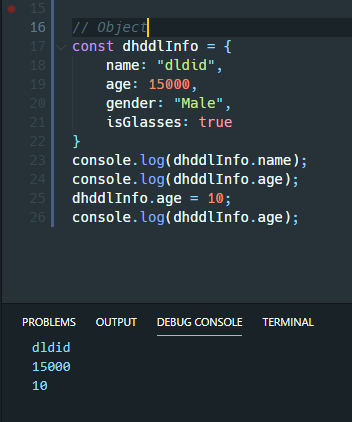
Object
Array와 다르게 각 Value에 이름을 줄 수 있다.

또한 Object안에 Array를 넣어줄 수 있다.

'Develop Dairy > JavaScript, React' 카테고리의 다른 글
| ReactJS simple introduction (0) | 2022.09.27 |
|---|---|
| JS와 Webassembly의 차이점 (2021. 10. 23) (0) | 2021.10.23 |
| Vanilla JS, 바닐라 자바스크립트 로 시작하는 이유 (0) | 2020.12.31 |
| ES ? ECMAScript (0) | 2020.12.31 |
| 페이스북인증하기위한 app ID와 app시크릿코드보기 (0) | 2019.04.04 |